
Field Report: Evolving a Business Through the Launch of a New Website
Lessons learned designing & building busycreator.com v3
I recently launched the new version of The Busy Creator website — the third version since inception in late 2013. This one was a challenge. I’d been planning and working on v3 for about a year, and in some ways, since v2 launched in Nov. 2014.
At last, it feels like something to be a proud of, and indeed a site that works as it’s meant to.
Main Goals
A friend asked me plainly last year “Why do you need a new website?” A good question. Version 2 didn’t have any major malfunctions, and I received a fair few compliments on the design itself.
This led to a conversation that felt more like therapy than a web design industry jam session, and raised some interesting points. No website in itself is a miracle cure — it can’t bring loads of traffic, attention, or customers simply by existing — but a new site is a chance to re-focus and re-affirm the essence of a project or business.
In the case of The Busy Creator, I’m approaching a critical point where the podcast-and-blog project has to become a business. It was impatient of me to think The Busy Creator would be an overnight success, but three years is long enough. To this end, I carved out a few goals for the new site:
- Expertise and offerings throughout. Forgetting the podcast for a moment, I knew I had to do a better job of sharing — and showing — my expertise across many sectors of creative practice. This is often a writing challenge, but something to keep in mind.
- Business in the front. This is no longer a “podcast website,” it’s the website of a business that also happens to have a podcast. Someone may discover the site knowing nothing about the podcast (or blog, or resources) and still find exactly what they’re looking for. Again, largely a writing effort, but also leads right into discussions about the homepage layout and prominence of some content over others.
- Deploy the new Identity. Oh, by the way, I updated the identity for The Busy Creator for the first time since launch. This site will be the first use of that. (Forthcoming blog post about that, let’s move on for now.)
- Connect marketing tools like email lists, and their appropriate follow-ups and sequences on the back end. If you know anything about this, you’re probably amazed I wasn’t doing it before.
- Drive outreach, feedback, comments. The previous site, though it served well as a place for podcast show notes, didn’t incite a lot of crosstalk from the public. For this new site, there are mechanisms to reach out and get in touch on every surface. This, above all, is what I want people to do. From there, we’ll see.
Content First
This was an odd challenge for me as a designer. Rather than sitting down to draw a beautiful or eccentric website from scratch, I had to think about the legacy site(s) and how to translate the existing content. Specifically, I had over 100 podcast episodes with show notes, 90 link posts, and a few dozen blog articles to translate over, not to mention hundreds of resources — everything from books to software to desks to paintbrushes — that I want to include as an ever-growing catalogue for creatives.
As I mentioned, this also led me to rethink the Home page, About page, and other places on the site that aren’t, essentially, blog posts. I had to present this as a business that can help creative pros with their practice in a fundamental way, rather than simply a collection of bullet-list posts.
Designers are programmed to think about the design first. We have the bad habit of building something beautiful, and only later worrying about what the words actually say.
Here, I had to do the opposite. Craft the copy first, and think of ways to highlight certain sections, make other sections interesting, create clarity between two similar choices, and in other ways use design elements to highlight the written content.
Years ago I had a boss who described basic document design as an “eye chart”, meaning that it looked too black-and-white and too down-the-center. But in terms of hierarchy and impact, an eye chart is effective. If someone visits the site for the first time, maybe a big E is the appropriate thing. That is the design challenge this time around.
Design
In this case, I didn’t feel like I was designing a website as a kind of digital magazine or other plaything where people ooh and ahh. This is a working website. And to that end, it required more planning than art directing.
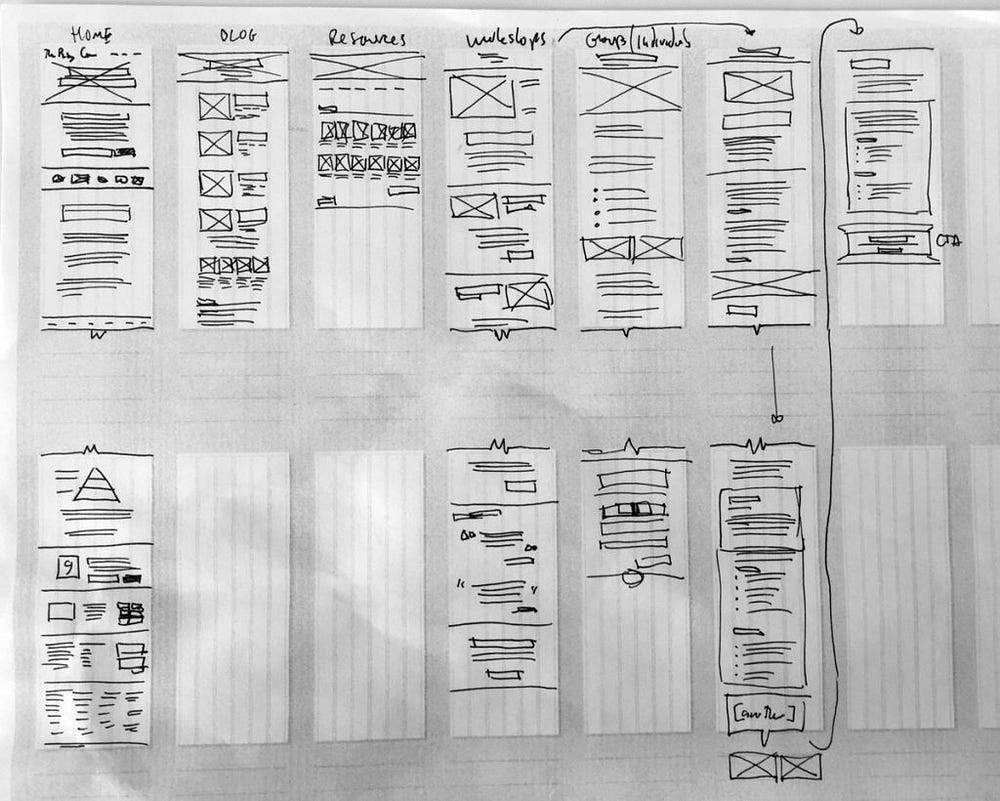
Obviously, I’m keeping the audience in mind. But in many ways I’m designing for me, as my own client. Meaning I don’t have to get anything approved, mock anything up, or otherwise design it twice. That meant I could sketch the site as thumbnails, where I could plan the content and flow.

I used my web design template to map out each page of the site. The thought process took some time, but the pen didn’t spend a whole lot of time on the page. My process here was to block in main sections, explanations, photos, calls-to-action, and other species of content. I didn’t worry about colours or font sizes, and in practice ended up quickly iterating on just about everything.
Not to go on a tangent, but I’m a big fan of the markers-and-code approach to web design. All this stuff about pixel-perfect mockups is really only meant to get approval, and to showcase the design to people who can’t imagine the finished piece. In business these are usually clients and internal stakeholders, but might be your direct boss! It’s understandable. But in this instance, it was entirely not needed.
For your next project, I recommend it. Developers, learn something about colour and type. Designers, meet the devs halfway by coding some structure. Report your findings.
Technology
Building a website means taking into account the technology available. Since I was the one building the site from start to finish, this meant I could only stretch so far in terms of technology and processes.
Since 1996, I’ve used many tools to author sites on the web, but had lately slipped into a comfortable place piloting a WordPress site. That of course means working on HTML and CSS, with some Javascript and PHP thrown in where necessary. I use Coda as my text editor, and its cousin Transmit for FTP use. For images, I use a combination of InDesign, Illustrator, and Photoshop, choosing the right tool for the job!
I thought about diving back into Sketch as a way to build my own skills and hopefully overcome my own frustration with that app. In theory, this would have also let me test the workflows that go along with that such as designing multiple screen sizes concurently, using prototyping and review tools, etc. Ultimately, I decided against it, instead pushing my own WordPress knowledge and implementing technologies like SASS, which I had never used before, or saving my work to a Git repo. These are standard in web design for the past few years, but as a brand-focused graphic designer, it was never really part of my day-to-day.
Is WordPress still the best tool for the job?
I can hear the screams now — “Why are you so addicted to WordPress?!”, “it’s so insecure!”, “the codebase is full of junk from ten years ago!” — all of which are valid points, but I kinda had no choice. WordPress offers a ton of options in terms of themes and plugins, there are loads of tutorials online, and seeminginly countless developers available should I need to call on someone’s outside aid.
Are there better content management systems for a site like this? Maybe, but I don’t know how to use them. To sit down to learn Drupal, Craft, or whatever else seems like a great way to never launch the site at all. I’m not a developer, and I don’t even play one on the internet.
Learning as I Go
There were several WordPress features and tools which I had not yet adopted in any of the sites I’d designed to date. One of these was Custom Post Types (CPTs) — allowing multiple kinds of blog posts for different purposes. Right along with this, I started to learn about Custom Fields and Taxonomies which add some further flexibility and data to the site. As I mentioned, I also had to learn SASS, or in my case SCSS.
It is certainly possible to add Custom Post Types to a WordPress site manually, but I decided to use the Custom Post Types UI plugin which provides a front-end for the many, many options that CPTs may offer.
The Custom Post Types UI plugin also allowed a quick and seamless way to add new Taxonomies. In my case, I created a new Type called Podcast Episodes, and within that added Taxonomies for Guest, Episode Type, and Disciplines. An episode might have Nick Spriggs as a guest, be an Rountable discussion, and cover Advertising, Web Design, and Marketing. Those would all be Taxonomies attached to that Episode, where I could group them later or search accordingly. Very cool being able to add this small amount of smarts to each Episode, and to the site overall.
I also created some Custom Fields, which are more of a layout tool than a data tool, I find. I created a custom field to be the Secondary Title, and displayed that right below the main Title. WordPress uses Titles frequently (as in the case of the_title) , but sometimes they get too darn long, and so I created Secondary Title as a place for text to spill over. I also added an Episode Number field to the Podcast Episodes. In the future, it might be cool to order episodes by number, or otherwise use this field as an overlay, etc. As a Field, it frees me from having to include the episode number in the title itself.
As for SASS, I learned a surprisingly adequate amount from the official site. The tough part was getting my heard around the fact that I needed a compiler, and that I can’t just write SCSS code directly. I watched some tutorial videos, chatted with nerdier friends of mine, bought a copy of CodeKit, and I was on my way. Definitely have more to learn about mixins, nesting, and the many subtlties of (S)CSS, but this was a tremendous step forward. The ability to set up variables for colours alone is worth the price of admission. (I almost made a joke about the value of $gold vs. that of $silver, but let’s move on.)
This was all new for me in building version 3 of my site, but I’m glad I took on the challenge. I also implemented dozens of smaller hacks and tips for WordPress — little things to add to the functions.php files to allow .svg to display within an <img> tag, for example, or to colour-code my posts as drafts, published, scheduled, private, etc.
One place I picked up a ton of WordPress tips and hacks was from Dustin Hartzler’s blog and podcast Your Website Engineer.
Variations on a Theme
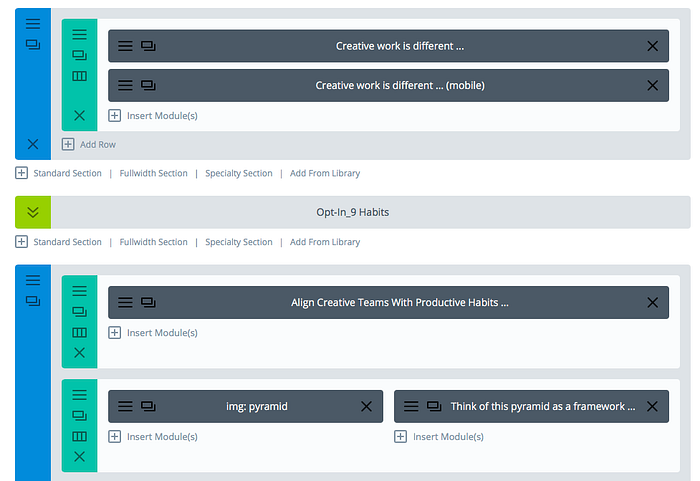
For the new version of the site, as with the previous version, I knew I’d be doing a lot of custom designing over an existing theme, rather than building my own theme from scratch. And like the previous version, I was planning to use one of those premium themes that feels more like a whole platform — allowing drag-and-drop builder interface for ordinary modules, and allowing CSS styling and other manual tie-ins for eccentric folks like me who need control and customisation.
The previous site was built with Enfold from Themeforest. It’s hard to say there was anything wrong with Enfold, but there were a few things I found frustrating:
- Making static pages felt non-trivial. It took a lot of time and effort to assemble what is essentially a bunch of rectangles with text. In a world of “make a custom landing page for that thing I just thought of”, this was frustrating.
- Harder than it should be to style. For example, the main blog posts still featured a sidebar that was almost entirely as-shipped because I couldn’t figure out how to dive in and change it. Whenever I
Inspect ElementI found myself buried in so many styles-within-styles and elements-within-elements that I went dizzy. - Curt support. Better than no support, I suppose, but Enfold’s support team would manage a forum only so much as they would respond to every post by flinging a line or two of CSS at you, and then locking the post! Users would be unable to comment if they were experiencing the same issue, or if they had something to add. It didn’t feel right, and I stopped asking questions.
So I went off to find another premium theme that was more straightforward to use than Enfold, but still offered a responsive, easy-to-style layout, with numerous modules and features on the back end, and a lively support community. After auditioning a few candidates, I found Divi.
Enter Divi
Divi is popular. It has a massive following, as evident in the comments section of their blog. Elegant Themes, the makers of Divi, produce YouTube videos damn near every day showing how to get more out of a specific feature, and even have a video podcast featuring interviews with members of the wider Divi community. There’s a healthy aftermarket ecosystem of third-party plugins and child themes (more about this later), and a few Facebook groups where people are asking questions.
Elegant Themes were having a promotion so I dove in and bought a lifetime license. (I’m kind of philosophically opposed to renting themes and plugins on an annual basis, but let’s not get into that.) Before starting with TBC3, I built a quick-and-dirty one-page site for my chiropractor. Learned a lot.

Creating a site for Dr. Pressman allowed me to test some of the basic features, but it wasn’t until I started The Busy Creator’s new site that I really came up against the frustrating shortcomings of Divi, and where I had to starting hacking and working-around like a madman.
I don’t want to turn this into a rant about Divi, or a list of feature requests, but there were a few major elements that I think are worthy of discussion.
Blog/Portfolio confusion. Out of the box, Divi comes with a blog, and a portfolio, where the portfolio is, essentially, a Custom Post Type. Great. The blog does certain things, and the portfolio does other things. But the portfolio can’t display blog posts, and the blog can’t display portfolio items. So for someone like me, who just invested time and energy in Custom Post Types, it’s a nightmare.
Apparently, I’m not the only one. Loads of people have been asking for Divi to support Custom Post Types in the Blog Module (especially as WordPress itself is moving the entire platform in that direction), but to no avail. Naturally, perhaps, a number of third-party plugin makers have jumped on the opportunity offering bizarro Blog modules, which include CPTs. Similarly, they bring in Portfolio modules which can also grab CPTs outside of the default “Projects.” Some of these are more feature-rich than others. Some are free. I’m sure that they have performance differences as well, but I haven’t tested them side-by-side to that degree.
Wonky contact forms. Along with the Blog and Portfolio shortcomings, many in the Divi community have complained about the built-in Contact forms. Some want native tie-ins to mail systems like MailChimp, Infusionsoft, et al., others just want more flexibility in how messages are routed or the format of delivery. A lot of people again turn to an outside plugin like Gravity Forms or even Contact Form 7 to control the experience.
In general, plugins are annoying. They slow things down, increase the surface area for malicious attacks, and have to be continually maintained and checked for compatibility. Divi aims to be a total package, yet seems to need a lot of help.
The biggest drawback of Divi, so far, is the apparent lack of speed. It feels slow to me — even for my site which doesn’t have many large, full-colour images, or any rich content like video. I don’t have any advertising and have tried to limit third-party connections. As a veteran designer, I optimise every image, opt for PNG (or SVG!) where possible, to save file space and cut loading time. Even after the launch I’ll continue to research ways to speed up the site, but something tells me this is what I signed up for with Divi.
The Hard Parts
Aside from the sheer scale of a new site, there were a few elements which really tested my resolve, perhaps more than they should. I got there in the end, but allow me to share the real struggle in this story.
1. Writing
“Oh cmon,” I can hear you say, “Just tell people what your site is about.” Thanks, but in my case, copy is not this simple. In fact, it was hell.
I’d like to think that among peers, especially designers, engineers, and other non-writers, I have some skills with my native language. I understand voice, tense, tone, etc. My experience writing for my university newspaper taught me the importance of succinct wording and how to use the inverted pyramic. I’m a Shakespeare geek and love words. I’m on a first name basis with Grammar Girl. All in all, I reckon I have pretty good grasp of the English language. (Or should that be well grasp?)
But writing copy — especially marketing-driven copy — has always been tough. I’m ridiled with anxiety over the effort to express vast and complex subjects in few words. It’s a challenge for anyone to articulate a message which simultaneously informs, enlightens, intrigues, and perhaps scandalises the reader. There’s a fine line to walk with descriptions and sales efforts where you want to avoid sounding like a car-stereo technical manual, on the one end, and the transcript of a Sunday sermon on the other.
In the case of this site, there are three main pages which need longform copy: The Home page, the About page, and the Workshops page. There are also shorter descriptors on the Podcast page, but in comparison, that wasn’t much (and an evolution of what came previously). In this case, the Home page is a bit of a summary of what’s inside the site, with an emphasis on the Workshops. The About page is not only a place to find info about the person behind the site, but also the part of the site that tells the “why” and origin story. If there’s a manifesto section, it’s there. The writing, therefore, has to connect with readers and is allowed to polarise a bit. Folks will read this page and some might think “not for me,” which is totally fine. The Workshops page describes the workshop offerings. To that end it’s more of a sales page.
Together, that means I’m essentially writing a marketing page, a narrative biography/manifesto, and a sales page — none of which are a natural state.
I got there for the launch, with some help, and I’m certain that I’ll continue to experiment with these pages by moving elements, adding images, re-writing copy, fiddling with email captures, etc. It’s an adventure.
2. Staying Focused
Yes, yes, the whole world is struggling with focus. (No joke, I just took a ten-second break before writing this sentence to check Instagram … for some reason.) But here it’s a little different.
If the days are free, I have no problem diving in head first and blocking off the rest of world while I work on the website. In fact, sometimes I go too deep, forgetting to follow up on other business activity, neglecting other websites, skipping the gym, etc. Losing balance, rather than focus.
But where I need to work on focus is what elements to tackle, and in what order. My plan, broadly speaking, was to work on structure for pages and page elements, then follow up with content, and finally, tackle the styling. Yea, that really didn’t happen. I did break things down this way, but ended up working on all three concurrently.
This isn’t such a pure error, I think. If anything, it emulates a team workflow where developers, designers, writers, et al. are building something together. The problem is that I would get stuck down a rabbit hole trying to fix something in CSS, meanwhile I still didn’t set up the navigation or build the elements of the main pages. I lost an entire day once trying to style and configure the email feedback form, before quitting outright on that particular idea. Definitely a lack of focus.
This project could certainly have benefitting from some added crispness when it came to phases. Sometimes it’s a benefit to work solo, with the ability to chase ideas and go down rabbit holes, but in this case I was constantly switching between what we might call strategy, UX/wireframing, writing, content creation, front-end design, testing, and project management (backups, etc.) It’s a lot to do at once!
3. Tracking to-dos
Honestly, this part wasn’t that hard for me since I’m used to breaking projects down into components and tackling smaller pieces as I go. Here’s how I approached the site.
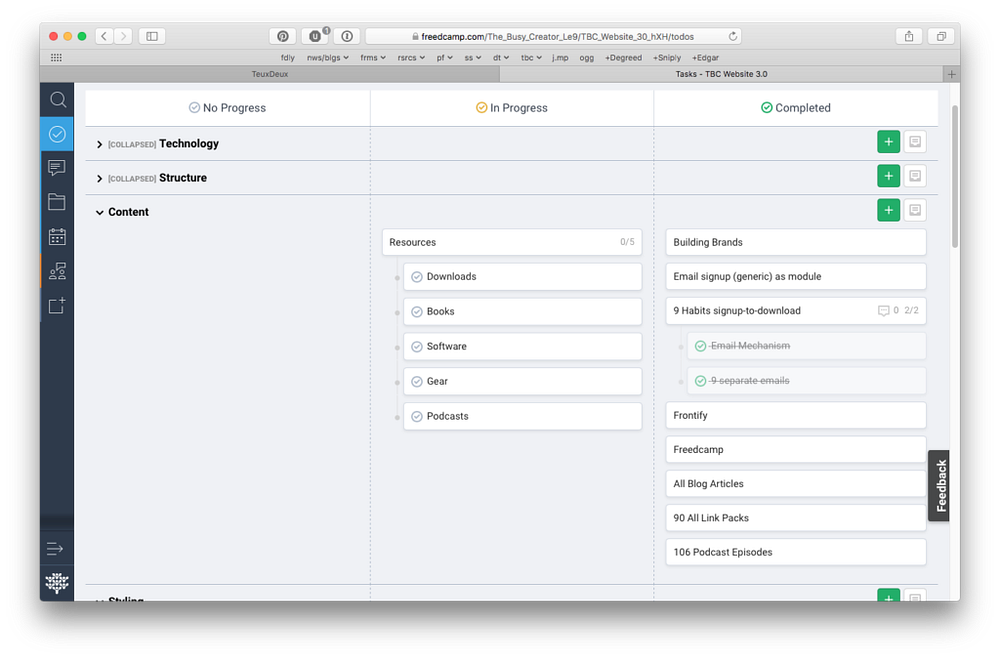
Using Freedcamp, my project management system of choice, I set up several categories of tasks before populating each:
- Technology — Stuff relating to my server, WordPress at a basic level, my local MAMP install, etc.
- Structure — Pages, and page elements. Rough layouts.
- Content — All the blog posts, articles, and link posts, as well as copy and images throughout.
- Styling — All things CSS, especially relating to type, colour, spacing. Even small stuff like hover effects.

From there, I blocked out a boatload of items based on my sketches, wireframes, and written outlines. At first, these lived in the Not Started column, and obviously moved to In Progress and eventually to Complete. I made sub-tasks where applicable, and added new stuff as I thought of it.
This was repeated for all sections. For a while there, it was looking very overwhelming indeed!
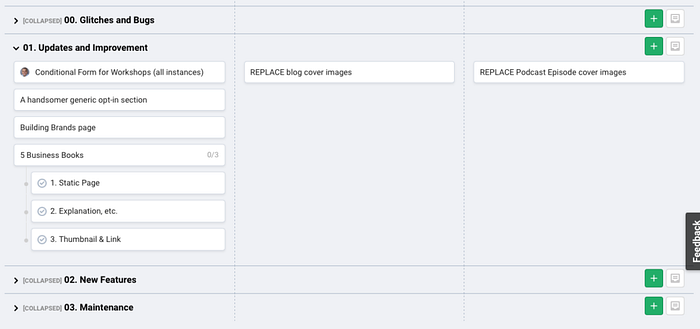
Beyond these four swim lanes, I made four more-permanent areas for future tasks, post-launch. These were a holdover from the previous site.
- Glitches & Bugs
- Updates and Improvements
- New Features
- Maintenance
These, I think, are self-explanatory. I definitely added quite a few to-dos to the first two groups, but also checking ’em off quick.

4. Redirects
Another ongoing task for this redesign was organising the many, many 301 redirects I’ve collected over the years for the previous versions of the site.
I use the Quick Page/Post Redirects plugin to enable this functionality in WordPress. (Really, it should be built in, but let’s not go there.) Essentially, I can give longform permalinks a “nickname” which is much easier to write, say, and share. For example, I can send people to busycreator.com/73 for episode 73; I set up busycreator.com/applesauce for the article on “applesaucing”; or busycreator.com/dropbox for the referral link which gives me an extra 250 MB of storage.
Stuff like that!
But beyond the convenience, I had a legacy of permalinks that needed to get funneled to the new, appropriate destination. Over the years, I had mentioned URLs which are no longer valid, I had been written about in the press and on other podcasts, and at one point I even changed the structure of my own site’s permalinks (to remove the date formatting, e.g. busycreator.com/2017/07/13/article-name-is-long). Now, since creating the Custom Post Types, I had the Type inserted into the permalink, especially for Podcast Episodes and Link Posts. The permalink URLs now have /podcast_episode/ and /link_post/ inserted just after busycreator.com. Apparently, this is not an option, but the side-effect of Custom Post type.
This meant tracking redirects very carefully! Luckily, the plugin I’m using allows import/export via plain text file, where I can edit the contents as a human-readable document, and add my own. From there, it was a lot of rearranging the doc where all the podcast episodes were grouped nicely together, where I could redirect every generation of permalink and shortcut next to each other, and take care not to leave anything blank.

It may be a bit of paranoia, but it’s prudent. I don’t want to send people to a non-existent page; my site doesn’t get loads of traffic and I fear that I could lose that visitor’s faith and trust forever with a dead link.
5. Documenting, committing
Again, not a feat of superhuman strength, but this is new for me. Building the most complex site I personally have worked on meant a lot more to keep track of. Aside from figuring out the overall infrastructure and workflow of a Git repo, I had to remember to commit my changes in a logical way.
It made me feel slightly better when I consulted a developer friend who says he — and his partner! — just commit “after they’re done for the day.” I thought we were supposed to commit frequently as a way of rolling back our own mistakes, almost continually. Guess I’m still learning.
Since I was the only one working on this site, most of the team-minded worflows and practices are moot, but I wanted to make notations clear enough for any future helper who might be dipping into my code, or even building a site of their own based on my Child Theme. This meant mindfully naming styles, commenting on appropriate lines, referencing other sections — especially in the SCSS document — and generally be more organised than I “have to be” just for it to work. To that end, I think it was a success.
6. Marketing infrastructure
This is something I continue to struggle with, as well as something I admit to procrastinating on like hell. Most of the below was literally the final thing I had to do before launching the site.
For this version of the site, there are two sign-up forms on the home page. One is a general email newsletter join, the other is a free 9-day email course called 9 Habits of Creative People. I also have a generic newsletter sign-up form included in each blog post, and an email feedback in the footer of each page plus on the contact page. Not too many compared to some sites, but enough to make my head spin.
Divi, for all its abilities, has a pretty clumsy contact form. Until very recently, you couldn’t even edit the button text without some jQuery scripts being injected into the <head>. As of this writing, we still can’t configure the subject line of the received message, or change the sender from the default mail@yourdomain.com. This makes is really tough to automate or filter with an email app, or with a service like Zapier. Cmon now.
So, like a good engineer, I dove into the world of workarounds. I did indeed use Zapier, creating custom email addresses and running a Zap to add people to the list and send me an SMS text message the next morning. Depending on which list is being signed up for, there’s a different back-end to scrape the email address from Divi’s form results, and sending that over to my email provider. Specifically, in this case, because Divi won’t put the person’s email address in the ‘from’ or ‘reply to’ fields (ugh), I printed it as the sole contents of the body using their %%email%% syntax to output the email variable from the form field you see on the site.
Bootleg, I know. It would be much more straightforward to have a native form embedded in the site that ties directly to my email provider, but in my experience those are notorious for being A.) ugly by default, B.) hard to style, and C.) dischordant with regard to responsive behaviours and other theme-provided goodness. I’d rather use the theme’s own contact forms and create this hack than try to style something from scratch.
You see why this is annoying for me! I’m not done.
Up to now I’ve been using MailChimp for my email marketing service. The reason for this is simple: MailChimp is just about the only service that offers a freemium tier for small lists and occassional sending. That’s it. Composing messages is a pain, the interface is confusing (often requiring many clicks to do something intuitive), it doesn’t work properly in Safari (a major pet peeve of mine), and in other ways isn’t fun for me, despite their cheeky logo and overall creative brand. But with a small list and no tested way to make money from sending email to people, I can’t justify another $45/month for a different provider.
Everyone is talking about ConvertKit. A friend of mine used to work there. From what I can tell from the interface, it’s very handsome and seems logical. But that too is a paid-only service. I can’t right now.
Upon the advice of a trusted friend, I gave a look at Drip. I was pleasantly surprised to see a freemium tier on offer, albeit for a smaller list size than MailChimp’s. But Drip is really designed to have follow-up sequences, segment tags, and campaigns at the core of the product, even for the free tier, which made it very appealing. After spending the day translating 9 Habits from an eBook PDF to a series of 9 emails, I had learned the product pretty well, and the new version of busycreator.com is, effectively, powered by Drip.
So far so good! We’ll see how fast I outgrow 500 people because, y’know, the site is going to be huuuge.
I don’t blame you if this sounds petty. Am I trying to slither out of a bucks here and there? Yes. For email, yes. This is a source of huge anxiety for me; marketing has never been my strong suit, and email as a specific tactic has always baffled me. Remember, I design logos for a living — this whole thing is my side project!
If you can help — meaning, you can literally walk me through how to make money from email — I’ll be glad to hear from you. I’ll be happy to hand over a good portion of our hard-earned cash. But to use a Hollywood cliché, you gotta show me the money.
I understand that email alone is not a marketing funnel, and that I need to incorporate social media, create upsells and offers, return people to the website, and somehow tie that all in to the podcast (essentially by running commercials for myself). This, I think, will be the next case study; for now, let’s stick to design.
Next Steps for BusyCreator.com
As I write this, the site has been live for about a week, so for most every goal set above, it’s a little too soon to tell. Nothing instantaneously amazing has occurred!
There’s still a bit of fixing to be done. I’m ironing out some kinks, especially on mobile. But since the majority of my site visitors are using a desktop browser — mainly Google Chrome — I’m quickly learning to let this go!
The site is a work in progress. It feels great to have finally unleashed this new version, and I can honestly say it’s much more robust and thorough than the previous iterations. I believe it’s also setting me up to use the site as a business in ways the previous one didn’t.
On the content side, I’m going to continue to add blog articles, link posts, and podcast episodes when the next season resumes. I’ll continue to add books, software, podcasts, and other stuff to the Resources section too. Those are fun. But more importantly, I can’t wait to fill the site with photos, testimonials, and perhaps outright case studies of people I’ve helped through workshops and coaching. Those matter much more than any single design element or new technology.
Speaking of technology, I’m going to continue to learn and improve my WordPress skills. I’d love to cast off several of the plugins currently in use in favour of building a manual element or adding some code to the functions.php. As Divi continues to update, I’ll adapt accordingly, hopefully making the site more lightweight and robust, while also easier to update (for example, with static landing pages, etc.).
I’m curious to see what will develop with CSS Grid, which I’m only hearing about in snippets. It aims to do what we’ve been searching for on the web for years — create fluid layouts based on simple math without having to perform backflips in CSS. Could this be a game-changer in how websites and WordPress themes are created? And if so, how fast can I implement it? This, potentially, could be the kind of thing for a v3.5 updated — exactly the same look on the front end, but serious retrofit technology-wise, making it faster and more elegant (even on mobile).
So that’s how the site came together. The majority of the work happened in October, March, and then across late May–early July, essentially filling the voids between other project work. It’s been a long road. I’m exhausted. My wrists are sore. I’ve gained weight from stress-eating.
The site is still my new toy, so I’m gonna continue to play with it — especially catching up with Resources and telling folks about it — but the real measure of success will come in how well it serves as a silent partner in the business. Am I able to refer people to the written descriptions without having to clarify things? Do the forms work to engage in cross-talk and begin marketing funnels? Does social drive interest to articles/episodes where folks actually read it?
Check back in a year and let’s find out!
Share your thoughts
Was there a website, or other project, that really tested you and forced you to learn new skills? Share the experience in the comments below.
Prescott Perez-Fox is a Brooklyn, NY-based graphic designer, art director, brand strategist, and creative leader, as well as the founder of The Busy Creator and The Busy Creator Podcast.
